If you change the Theme Style in the Universal Theme app to the Redwood Light Style....

... and then click on Design > Colors the instructions tell you.
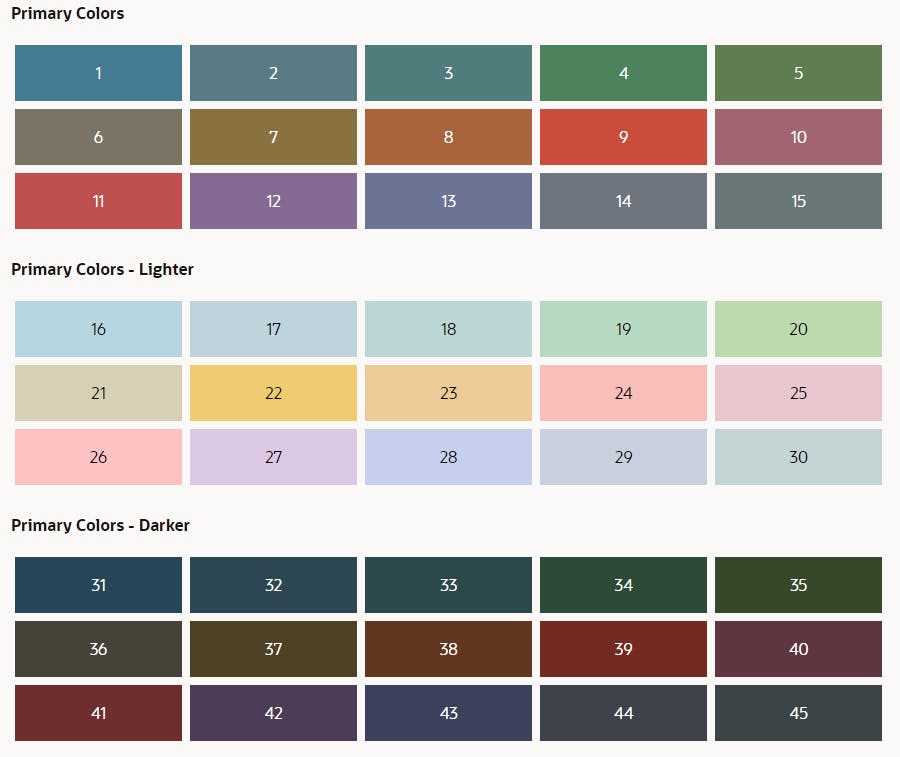
..there are 15 primary colors which are modified to become slightly lighter or darker to create a total of 45 color options.
Here are the colors. All 45 of them.

Note: The Lighter/Darker colors above, in my opinion do not look "slightly" lighter/darker, but much lighter/darker. This, however, is only true for Redwood Light. Vita is only slightly lighter/darker in my opinion
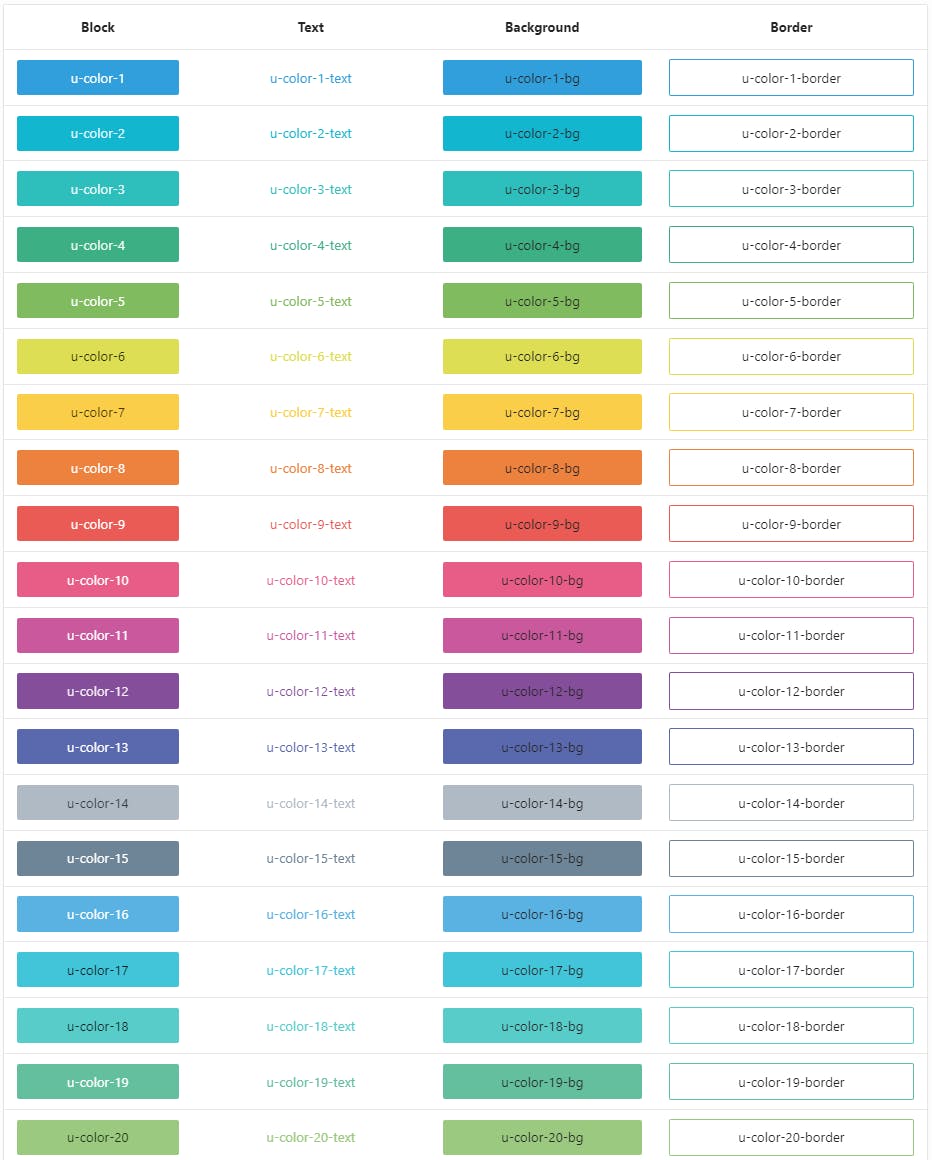
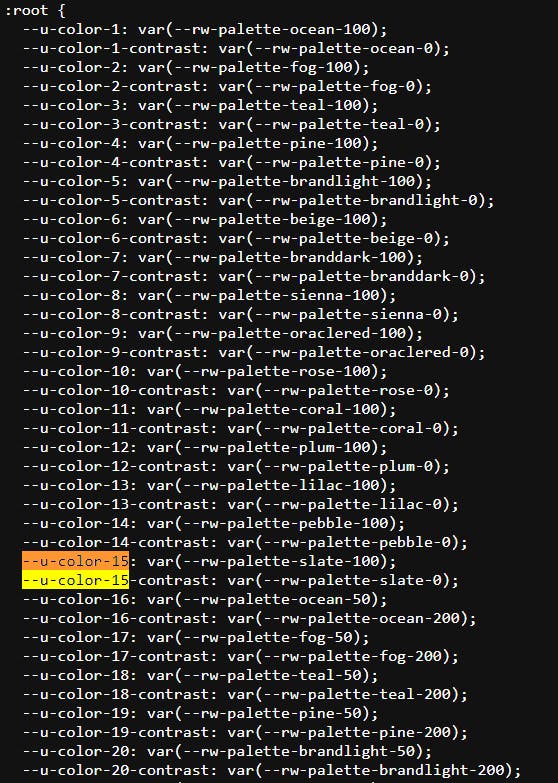
So how actually do you use these colors? well head off over to the Reference > Color and Status Modifiers and you'll see that the number above can be used in the classes numbered 1-45. I'm only showing the fist 20 in the picture below, but you can see that 16-20 are just lighter versions of 1-5.

Brace yourself. Here are some Mensa-level mathematical equations for you:
Lighter = Color Number + 15
Darker = Color Number + 30
The Universal Theme app goes on to say...
You can customize these colors by modifying the Color Palette within Theme Roller.
Well, this isn't exactly true, as the Theme Roller has no such 'Color Palette' setting for Redwood Light Style.

It is true however for the other theme styles, Vita, Dark, Red & Slate.
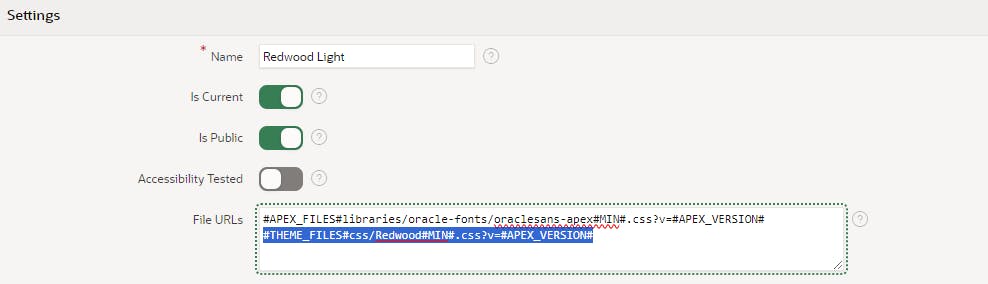
If we change our APEX application to Redwood Light and visit Shared Components > Themes > Universal Theme 42 > Styles > Redwood Light you can see under File URLs that a Theme File (highlighted below) is being accessed

This is actually this CDN file below... click the link below and see for yourself what it contains.
https://static.oracle.com/cdn/apex/23.2.1/themes/theme_42/23.2/css/Redwood.css?v=23.2.1
Hmm 🤔 So this Redwood Light CSS file, is actually named as Redwood. If ever the Full Redwood theme would be supported in APEX, I wonder what they'd name the CSS file 🤷♂️.
Anyways, searching for a random color, --u-color-15, shows you the variable name for color number 15. In this case, its called slate-100

From the above picture, you can see that
Regular colors, 1-15 are using a variable with a suffix of 100
Lighter colors, 16-30 are using a variable with a suffix of 50
Darker colors, 31-45 are using a variable with a suffix of 150
Variables 0 or 200 are used to achieve white/black contrasts
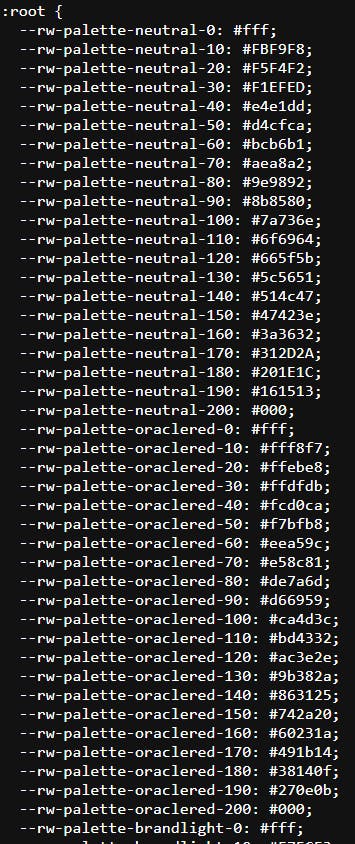
Shoot to the top of the file and you'll see these colors in more detail

Wait... what?... There's 21 colors there, not 15 (actually these extra ones are used for stateful colors), and there is 21 shades of each. Let's get the calculator out...
21 x 21 is 441 colors
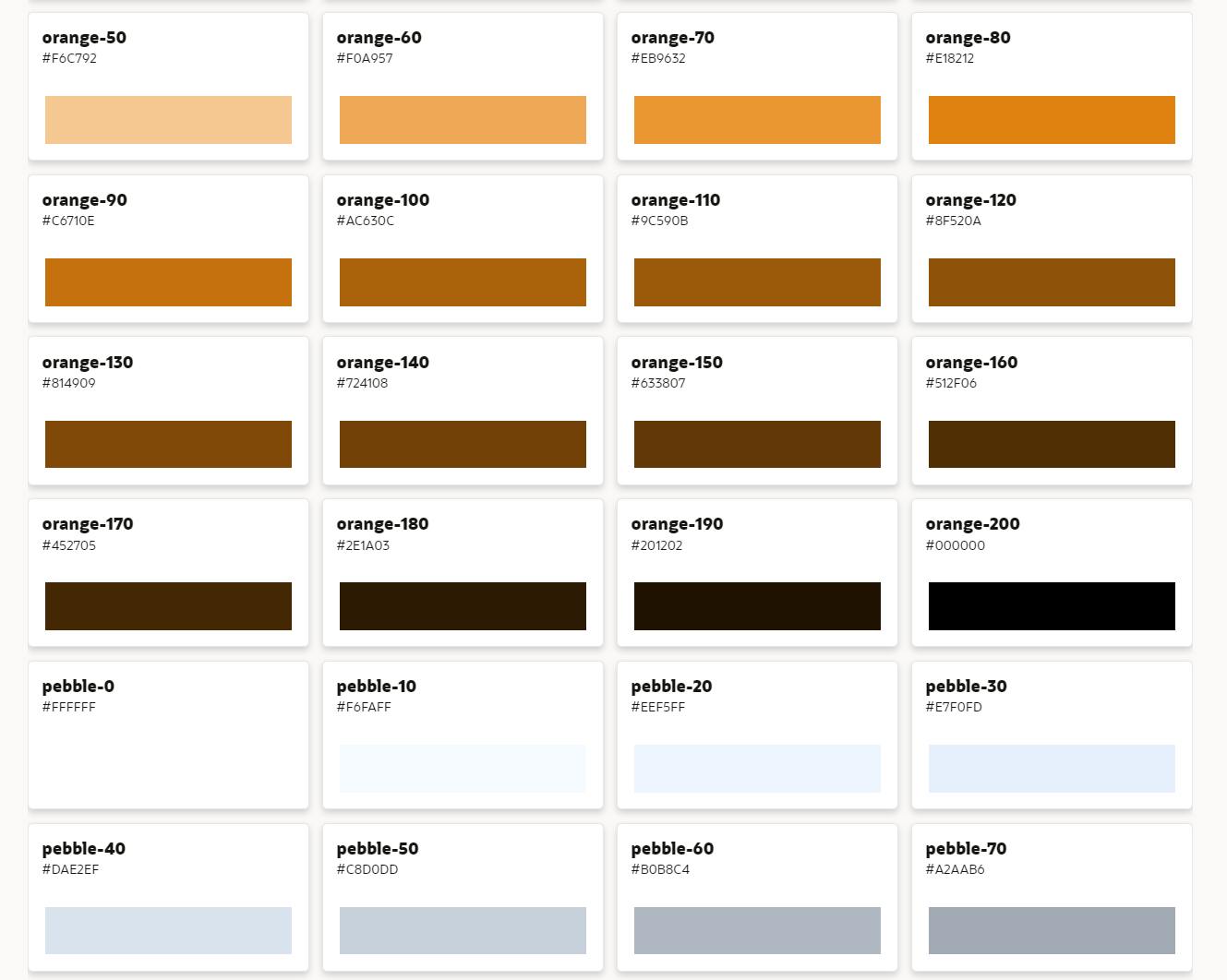
What are these extra colors used for? well various things, like IR Control Breaks, Hover colors, Active states, Pillars, etc . But most of the time, they are used for nothing at all. For example, all the colors ending in 40, 60, 70, 80, 90, among many others, do not appear to be used at all.
What do these extra colors look like?
They look like this

Notice the contrast colors 0 and 200 are always white and black respectively.
Can I see for myself?
Yes of course. Just click here to use my application
I don't use Redwood Light. Can you unlock more colors from Vita?
No. This is a phenomenon only found in Redwood Light
Can I use these as CSS classes in my Application too?
Yes, providing you:
Are using Redwood Light Theme
Are comfortable using undocumented style variables. WARNING: These colors may be removed or changed in future releases
All you need to do is save the below CSS in to a file, e.g rwl_color.css and upload it to Shared Components > Static Files.
Then in Shared Components > User Interface paste the filename e.g #APP_FILES#rwl_color#MIN#.css into the CSS box & hit Apply Changes.

Then you can start using the styles in your app. e.g oraclered-110
Here is the CSS file
/* neutral */
.neutral-0 { background-color: var(--rw-palette-neutral-0); }
.neutral-10 { background-color: var(--rw-palette-neutral-10); }
.neutral-20 { background-color: var(--rw-palette-neutral-20); }
.neutral-30 { background-color: var(--rw-palette-neutral-30); }
.neutral-40 { background-color: var(--rw-palette-neutral-40); }
.neutral-50 { background-color: var(--rw-palette-neutral-50); }
.neutral-60 { background-color: var(--rw-palette-neutral-60); }
.neutral-70 { background-color: var(--rw-palette-neutral-70); }
.neutral-80 { background-color: var(--rw-palette-neutral-80); }
.neutral-90 { background-color: var(--rw-palette-neutral-90); }
.neutral-100 { background-color: var(--rw-palette-neutral-100); }
.neutral-110 { background-color: var(--rw-palette-neutral-110); }
.neutral-120 { background-color: var(--rw-palette-neutral-120); }
.neutral-130 { background-color: var(--rw-palette-neutral-130); }
.neutral-140 { background-color: var(--rw-palette-neutral-140); }
.neutral-150 { background-color: var(--rw-palette-neutral-150); }
.neutral-160 { background-color: var(--rw-palette-neutral-160); }
.neutral-170 { background-color: var(--rw-palette-neutral-170); }
.neutral-180 { background-color: var(--rw-palette-neutral-180); }
.neutral-190 { background-color: var(--rw-palette-neutral-190); }
.neutral-200 { background-color: var(--rw-palette-neutral-200); }
/* oraclered */
.oraclered-0 { background-color: var(--rw-palette-oraclered-0); }
.oraclered-10 { background-color: var(--rw-palette-oraclered-10); }
.oraclered-20 { background-color: var(--rw-palette-oraclered-20); }
.oraclered-30 { background-color: var(--rw-palette-oraclered-30); }
.oraclered-40 { background-color: var(--rw-palette-oraclered-40); }
.oraclered-50 { background-color: var(--rw-palette-oraclered-50); }
.oraclered-60 { background-color: var(--rw-palette-oraclered-60); }
.oraclered-70 { background-color: var(--rw-palette-oraclered-70); }
.oraclered-80 { background-color: var(--rw-palette-oraclered-80); }
.oraclered-90 { background-color: var(--rw-palette-oraclered-90); }
.oraclered-100 { background-color: var(--rw-palette-oraclered-100); }
.oraclered-110 { background-color: var(--rw-palette-oraclered-110); }
.oraclered-120 { background-color: var(--rw-palette-oraclered-120); }
.oraclered-130 { background-color: var(--rw-palette-oraclered-130); }
.oraclered-140 { background-color: var(--rw-palette-oraclered-140); }
.oraclered-150 { background-color: var(--rw-palette-oraclered-150); }
.oraclered-160 { background-color: var(--rw-palette-oraclered-160); }
.oraclered-170 { background-color: var(--rw-palette-oraclered-170); }
.oraclered-180 { background-color: var(--rw-palette-oraclered-180); }
.oraclered-190 { background-color: var(--rw-palette-oraclered-190); }
.oraclered-200 { background-color: var(--rw-palette-oraclered-200); }
/* brandlight */
.brandlight-0 { background-color: var(--rw-palette-brandlight-0); }
.brandlight-10 { background-color: var(--rw-palette-brandlight-10); }
.brandlight-20 { background-color: var(--rw-palette-brandlight-20); }
.brandlight-30 { background-color: var(--rw-palette-brandlight-30); }
.brandlight-40 { background-color: var(--rw-palette-brandlight-40); }
.brandlight-50 { background-color: var(--rw-palette-brandlight-50); }
.brandlight-60 { background-color: var(--rw-palette-brandlight-60); }
.brandlight-70 { background-color: var(--rw-palette-brandlight-70); }
.brandlight-80 { background-color: var(--rw-palette-brandlight-80); }
.brandlight-90 { background-color: var(--rw-palette-brandlight-90); }
.brandlight-100 { background-color: var(--rw-palette-brandlight-100); }
.brandlight-110 { background-color: var(--rw-palette-brandlight-110); }
.brandlight-120 { background-color: var(--rw-palette-brandlight-120); }
.brandlight-130 { background-color: var(--rw-palette-brandlight-130); }
.brandlight-140 { background-color: var(--rw-palette-brandlight-140); }
.brandlight-150 { background-color: var(--rw-palette-brandlight-150); }
.brandlight-160 { background-color: var(--rw-palette-brandlight-160); }
.brandlight-170 { background-color: var(--rw-palette-brandlight-170); }
.brandlight-180 { background-color: var(--rw-palette-brandlight-180); }
.brandlight-190 { background-color: var(--rw-palette-brandlight-190); }
.brandlight-200 { background-color: var(--rw-palette-brandlight-200); }
/* branddark */
.branddark-0 { background-color: var(--rw-palette-branddark-0); }
.branddark-10 { background-color: var(--rw-palette-branddark-10); }
.branddark-20 { background-color: var(--rw-palette-branddark-20); }
.branddark-30 { background-color: var(--rw-palette-branddark-30); }
.branddark-40 { background-color: var(--rw-palette-branddark-40); }
.branddark-50 { background-color: var(--rw-palette-branddark-50); }
.branddark-60 { background-color: var(--rw-palette-branddark-60); }
.branddark-70 { background-color: var(--rw-palette-branddark-70); }
.branddark-80 { background-color: var(--rw-palette-branddark-80); }
.branddark-90 { background-color: var(--rw-palette-branddark-90); }
.branddark-100 { background-color: var(--rw-palette-branddark-100); }
.branddark-110 { background-color: var(--rw-palette-branddark-110); }
.branddark-120 { background-color: var(--rw-palette-branddark-120); }
.branddark-130 { background-color: var(--rw-palette-branddark-130); }
.branddark-140 { background-color: var(--rw-palette-branddark-140); }
.branddark-150 { background-color: var(--rw-palette-branddark-150); }
.branddark-160 { background-color: var(--rw-palette-branddark-160); }
.branddark-170 { background-color: var(--rw-palette-branddark-170); }
.branddark-180 { background-color: var(--rw-palette-branddark-180); }
.branddark-190 { background-color: var(--rw-palette-branddark-190); }
.branddark-200 { background-color: var(--rw-palette-branddark-200); }
/* sienna */
.sienna-0 { background-color: var(--rw-palette-sienna-0); }
.sienna-10 { background-color: var(--rw-palette-sienna-10); }
.sienna-20 { background-color: var(--rw-palette-sienna-20); }
.sienna-30 { background-color: var(--rw-palette-sienna-30); }
.sienna-40 { background-color: var(--rw-palette-sienna-40); }
.sienna-50 { background-color: var(--rw-palette-sienna-50); }
.sienna-60 { background-color: var(--rw-palette-sienna-60); }
.sienna-70 { background-color: var(--rw-palette-sienna-70); }
.sienna-80 { background-color: var(--rw-palette-sienna-80); }
.sienna-90 { background-color: var(--rw-palette-sienna-90); }
.sienna-100 { background-color: var(--rw-palette-sienna-100); }
.sienna-110 { background-color: var(--rw-palette-sienna-110); }
.sienna-120 { background-color: var(--rw-palette-sienna-120); }
.sienna-130 { background-color: var(--rw-palette-sienna-130); }
.sienna-140 { background-color: var(--rw-palette-sienna-140); }
.sienna-150 { background-color: var(--rw-palette-sienna-150); }
.sienna-160 { background-color: var(--rw-palette-sienna-160); }
.sienna-170 { background-color: var(--rw-palette-sienna-170); }
.sienna-180 { background-color: var(--rw-palette-sienna-180); }
.sienna-190 { background-color: var(--rw-palette-sienna-190); }
.sienna-200 { background-color: var(--rw-palette-sienna-200); }
/* pine */
.pine-0 { background-color: var(--rw-palette-pine-0); }
.pine-10 { background-color: var(--rw-palette-pine-10); }
.pine-20 { background-color: var(--rw-palette-pine-20); }
.pine-30 { background-color: var(--rw-palette-pine-30); }
.pine-40 { background-color: var(--rw-palette-pine-40); }
.pine-50 { background-color: var(--rw-palette-pine-50); }
.pine-60 { background-color: var(--rw-palette-pine-60); }
.pine-70 { background-color: var(--rw-palette-pine-70); }
.pine-80 { background-color: var(--rw-palette-pine-80); }
.pine-90 { background-color: var(--rw-palette-pine-90); }
.pine-100 { background-color: var(--rw-palette-pine-100); }
.pine-110 { background-color: var(--rw-palette-pine-110); }
.pine-120 { background-color: var(--rw-palette-pine-120); }
.pine-130 { background-color: var(--rw-palette-pine-130); }
.pine-140 { background-color: var(--rw-palette-pine-140); }
.pine-150 { background-color: var(--rw-palette-pine-150); }
.pine-160 { background-color: var(--rw-palette-pine-160); }
.pine-170 { background-color: var(--rw-palette-pine-170); }
.pine-180 { background-color: var(--rw-palette-pine-180); }
.pine-190 { background-color: var(--rw-palette-pine-190); }
.pine-200 { background-color: var(--rw-palette-pine-200); }
/* teal */
.teal-0 { background-color: var(--rw-palette-teal-0); }
.teal-10 { background-color: var(--rw-palette-teal-10); }
.teal-20 { background-color: var(--rw-palette-teal-20); }
.teal-30 { background-color: var(--rw-palette-teal-30); }
.teal-40 { background-color: var(--rw-palette-teal-40); }
.teal-50 { background-color: var(--rw-palette-teal-50); }
.teal-60 { background-color: var(--rw-palette-teal-60); }
.teal-70 { background-color: var(--rw-palette-teal-70); }
.teal-80 { background-color: var(--rw-palette-teal-80); }
.teal-90 { background-color: var(--rw-palette-teal-90); }
.teal-100 { background-color: var(--rw-palette-teal-100); }
.teal-110 { background-color: var(--rw-palette-teal-110); }
.teal-120 { background-color: var(--rw-palette-teal-120); }
.teal-130 { background-color: var(--rw-palette-teal-130); }
.teal-140 { background-color: var(--rw-palette-teal-140); }
.teal-150 { background-color: var(--rw-palette-teal-150); }
.teal-160 { background-color: var(--rw-palette-teal-160); }
.teal-170 { background-color: var(--rw-palette-teal-170); }
.teal-180 { background-color: var(--rw-palette-teal-180); }
.teal-190 { background-color: var(--rw-palette-teal-190); }
.teal-200 { background-color: var(--rw-palette-teal-200); }
/* ocean */
.ocean-0 { background-color: var(--rw-palette-ocean-0); }
.ocean-10 { background-color: var(--rw-palette-ocean-10); }
.ocean-20 { background-color: var(--rw-palette-ocean-20); }
.ocean-30 { background-color: var(--rw-palette-ocean-30); }
.ocean-40 { background-color: var(--rw-palette-ocean-40); }
.ocean-50 { background-color: var(--rw-palette-ocean-50); }
.ocean-60 { background-color: var(--rw-palette-ocean-60); }
.ocean-70 { background-color: var(--rw-palette-ocean-70); }
.ocean-80 { background-color: var(--rw-palette-ocean-80); }
.ocean-90 { background-color: var(--rw-palette-ocean-90); }
.ocean-100 { background-color: var(--rw-palette-ocean-100); }
.ocean-110 { background-color: var(--rw-palette-ocean-110); }
.ocean-120 { background-color: var(--rw-palette-ocean-120); }
.ocean-130 { background-color: var(--rw-palette-ocean-130); }
.ocean-140 { background-color: var(--rw-palette-ocean-140); }
.ocean-150 { background-color: var(--rw-palette-ocean-150); }
.ocean-160 { background-color: var(--rw-palette-ocean-160); }
.ocean-170 { background-color: var(--rw-palette-ocean-170); }
.ocean-180 { background-color: var(--rw-palette-ocean-180); }
.ocean-190 { background-color: var(--rw-palette-ocean-190); }
.ocean-200 { background-color: var(--rw-palette-ocean-200); }
/* fog */
.fog-0 { background-color: var(--rw-palette-fog-0); }
.fog-10 { background-color: var(--rw-palette-fog-10); }
.fog-20 { background-color: var(--rw-palette-fog-20); }
.fog-30 { background-color: var(--rw-palette-fog-30); }
.fog-40 { background-color: var(--rw-palette-fog-40); }
.fog-50 { background-color: var(--rw-palette-fog-50); }
.fog-60 { background-color: var(--rw-palette-fog-60); }
.fog-70 { background-color: var(--rw-palette-fog-70); }
.fog-80 { background-color: var(--rw-palette-fog-80); }
.fog-90 { background-color: var(--rw-palette-fog-90); }
.fog-100 { background-color: var(--rw-palette-fog-100); }
.fog-110 { background-color: var(--rw-palette-fog-110); }
.fog-120 { background-color: var(--rw-palette-fog-120); }
.fog-130 { background-color: var(--rw-palette-fog-130); }
.fog-140 { background-color: var(--rw-palette-fog-140); }
.fog-150 { background-color: var(--rw-palette-fog-150); }
.fog-160 { background-color: var(--rw-palette-fog-160); }
.fog-170 { background-color: var(--rw-palette-fog-170); }
.fog-180 { background-color: var(--rw-palette-fog-180); }
.fog-190 { background-color: var(--rw-palette-fog-190); }
.fog-200 { background-color: var(--rw-palette-fog-200); }
/* lilac */
.lilac-0 { background-color: var(--rw-palette-lilac-0); }
.lilac-10 { background-color: var(--rw-palette-lilac-10); }
.lilac-20 { background-color: var(--rw-palette-lilac-20); }
.lilac-30 { background-color: var(--rw-palette-lilac-30); }
.lilac-40 { background-color: var(--rw-palette-lilac-40); }
.lilac-50 { background-color: var(--rw-palette-lilac-50); }
.lilac-60 { background-color: var(--rw-palette-lilac-60); }
.lilac-70 { background-color: var(--rw-palette-lilac-70); }
.lilac-80 { background-color: var(--rw-palette-lilac-80); }
.lilac-90 { background-color: var(--rw-palette-lilac-90); }
.lilac-100 { background-color: var(--rw-palette-lilac-100); }
.lilac-110 { background-color: var(--rw-palette-lilac-110); }
.lilac-120 { background-color: var(--rw-palette-lilac-120); }
.lilac-130 { background-color: var(--rw-palette-lilac-130); }
.lilac-140 { background-color: var(--rw-palette-lilac-140); }
.lilac-150 { background-color: var(--rw-palette-lilac-150); }
.lilac-160 { background-color: var(--rw-palette-lilac-160); }
.lilac-170 { background-color: var(--rw-palette-lilac-170); }
.lilac-180 { background-color: var(--rw-palette-lilac-180); }
.lilac-190 { background-color: var(--rw-palette-lilac-190); }
.lilac-200 { background-color: var(--rw-palette-lilac-200); }
/* plum */
.plum-0 { background-color: var(--rw-palette-plum-0); }
.plum-10 { background-color: var(--rw-palette-plum-10); }
.plum-20 { background-color: var(--rw-palette-plum-20); }
.plum-30 { background-color: var(--rw-palette-plum-30); }
.plum-40 { background-color: var(--rw-palette-plum-40); }
.plum-50 { background-color: var(--rw-palette-plum-50); }
.plum-60 { background-color: var(--rw-palette-plum-60); }
.plum-70 { background-color: var(--rw-palette-plum-70); }
.plum-80 { background-color: var(--rw-palette-plum-80); }
.plum-90 { background-color: var(--rw-palette-plum-90); }
.plum-100 { background-color: var(--rw-palette-plum-100); }
.plum-110 { background-color: var(--rw-palette-plum-110); }
.plum-120 { background-color: var(--rw-palette-plum-120); }
.plum-130 { background-color: var(--rw-palette-plum-130); }
.plum-140 { background-color: var(--rw-palette-plum-140); }
.plum-150 { background-color: var(--rw-palette-plum-150); }
.plum-160 { background-color: var(--rw-palette-plum-160); }
.plum-170 { background-color: var(--rw-palette-plum-170); }
.plum-180 { background-color: var(--rw-palette-plum-180); }
.plum-190 { background-color: var(--rw-palette-plum-190); }
.plum-200 { background-color: var(--rw-palette-plum-200); }
/* rose */
.rose-0 { background-color: var(--rw-palette-rose-0); }
.rose-10 { background-color: var(--rw-palette-rose-10); }
.rose-20 { background-color: var(--rw-palette-rose-20); }
.rose-30 { background-color: var(--rw-palette-rose-30); }
.rose-40 { background-color: var(--rw-palette-rose-40); }
.rose-50 { background-color: var(--rw-palette-rose-50); }
.rose-60 { background-color: var(--rw-palette-rose-60); }
.rose-70 { background-color: var(--rw-palette-rose-70); }
.rose-80 { background-color: var(--rw-palette-rose-80); }
.rose-90 { background-color: var(--rw-palette-rose-90); }
.rose-100 { background-color: var(--rw-palette-rose-100); }
.rose-110 { background-color: var(--rw-palette-rose-110); }
.rose-120 { background-color: var(--rw-palette-rose-120); }
.rose-130 { background-color: var(--rw-palette-rose-130); }
.rose-140 { background-color: var(--rw-palette-rose-140); }
.rose-150 { background-color: var(--rw-palette-rose-150); }
.rose-160 { background-color: var(--rw-palette-rose-160); }
.rose-170 { background-color: var(--rw-palette-rose-170); }
.rose-180 { background-color: var(--rw-palette-rose-180); }
.rose-190 { background-color: var(--rw-palette-rose-190); }
.rose-200 { background-color: var(--rw-palette-rose-200); }
/* slate */
.slate-0 { background-color: var(--rw-palette-slate-0); }
.slate-10 { background-color: var(--rw-palette-slate-10); }
.slate-20 { background-color: var(--rw-palette-slate-20); }
.slate-30 { background-color: var(--rw-palette-slate-30); }
.slate-40 { background-color: var(--rw-palette-slate-40); }
.slate-50 { background-color: var(--rw-palette-slate-50); }
.slate-60 { background-color: var(--rw-palette-slate-60); }
.slate-70 { background-color: var(--rw-palette-slate-70); }
.slate-80 { background-color: var(--rw-palette-slate-80); }
.slate-90 { background-color: var(--rw-palette-slate-90); }
.slate-100 { background-color: var(--rw-palette-slate-100); }
.slate-110 { background-color: var(--rw-palette-slate-110); }
.slate-120 { background-color: var(--rw-palette-slate-120); }
.slate-130 { background-color: var(--rw-palette-slate-130); }
.slate-140 { background-color: var(--rw-palette-slate-140); }
.slate-150 { background-color: var(--rw-palette-slate-150); }
.slate-160 { background-color: var(--rw-palette-slate-160); }
.slate-170 { background-color: var(--rw-palette-slate-170); }
.slate-180 { background-color: var(--rw-palette-slate-180); }
.slate-190 { background-color: var(--rw-palette-slate-190); }
.slate-200 { background-color: var(--rw-palette-slate-200); }
/* pebble */
.pebble-0 { background-color: var(--rw-palette-pebble-0); }
.pebble-10 { background-color: var(--rw-palette-pebble-10); }
.pebble-20 { background-color: var(--rw-palette-pebble-20); }
.pebble-30 { background-color: var(--rw-palette-pebble-30); }
.pebble-40 { background-color: var(--rw-palette-pebble-40); }
.pebble-50 { background-color: var(--rw-palette-pebble-50); }
.pebble-60 { background-color: var(--rw-palette-pebble-60); }
.pebble-70 { background-color: var(--rw-palette-pebble-70); }
.pebble-80 { background-color: var(--rw-palette-pebble-80); }
.pebble-90 { background-color: var(--rw-palette-pebble-90); }
.pebble-100 { background-color: var(--rw-palette-pebble-100); }
.pebble-110 { background-color: var(--rw-palette-pebble-110); }
.pebble-120 { background-color: var(--rw-palette-pebble-120); }
.pebble-130 { background-color: var(--rw-palette-pebble-130); }
.pebble-140 { background-color: var(--rw-palette-pebble-140); }
.pebble-150 { background-color: var(--rw-palette-pebble-150); }
.pebble-160 { background-color: var(--rw-palette-pebble-160); }
.pebble-170 { background-color: var(--rw-palette-pebble-170); }
.pebble-180 { background-color: var(--rw-palette-pebble-180); }
.pebble-190 { background-color: var(--rw-palette-pebble-190); }
.pebble-200 { background-color: var(--rw-palette-pebble-200); }
/* beige */
.beige-0 { background-color: var(--rw-palette-beige-0); }
.beige-10 { background-color: var(--rw-palette-beige-10); }
.beige-20 { background-color: var(--rw-palette-beige-20); }
.beige-30 { background-color: var(--rw-palette-beige-30); }
.beige-40 { background-color: var(--rw-palette-beige-40); }
.beige-50 { background-color: var(--rw-palette-beige-50); }
.beige-60 { background-color: var(--rw-palette-beige-60); }
.beige-70 { background-color: var(--rw-palette-beige-70); }
.beige-80 { background-color: var(--rw-palette-beige-80); }
.beige-90 { background-color: var(--rw-palette-beige-90); }
.beige-100 { background-color: var(--rw-palette-beige-100); }
.beige-110 { background-color: var(--rw-palette-beige-110); }
.beige-120 { background-color: var(--rw-palette-beige-120); }
.beige-130 { background-color: var(--rw-palette-beige-130); }
.beige-140 { background-color: var(--rw-palette-beige-140); }
.beige-150 { background-color: var(--rw-palette-beige-150); }
.beige-160 { background-color: var(--rw-palette-beige-160); }
.beige-170 { background-color: var(--rw-palette-beige-170); }
.beige-180 { background-color: var(--rw-palette-beige-180); }
.beige-190 { background-color: var(--rw-palette-beige-190); }
.beige-200 { background-color: var(--rw-palette-beige-200); }
/* coral */
.coral-0 { background-color: var(--rw-palette-coral-0); }
.coral-10 { background-color: var(--rw-palette-coral-10); }
.coral-20 { background-color: var(--rw-palette-coral-20); }
.coral-30 { background-color: var(--rw-palette-coral-30); }
.coral-40 { background-color: var(--rw-palette-coral-40); }
.coral-50 { background-color: var(--rw-palette-coral-50); }
.coral-60 { background-color: var(--rw-palette-coral-60); }
.coral-70 { background-color: var(--rw-palette-coral-70); }
.coral-80 { background-color: var(--rw-palette-coral-80); }
.coral-90 { background-color: var(--rw-palette-coral-90); }
.coral-100 { background-color: var(--rw-palette-coral-100); }
.coral-110 { background-color: var(--rw-palette-coral-110); }
.coral-120 { background-color: var(--rw-palette-coral-120); }
.coral-130 { background-color: var(--rw-palette-coral-130); }
.coral-140 { background-color: var(--rw-palette-coral-140); }
.coral-150 { background-color: var(--rw-palette-coral-150); }
.coral-160 { background-color: var(--rw-palette-coral-160); }
.coral-170 { background-color: var(--rw-palette-coral-170); }
.coral-180 { background-color: var(--rw-palette-coral-180); }
.coral-190 { background-color: var(--rw-palette-coral-190); }
.coral-200 { background-color: var(--rw-palette-coral-200); }
/* sky */
.sky-0 { background-color: var(--rw-palette-sky-0); }
.sky-10 { background-color: var(--rw-palette-sky-10); }
.sky-20 { background-color: var(--rw-palette-sky-20); }
.sky-30 { background-color: var(--rw-palette-sky-30); }
.sky-40 { background-color: var(--rw-palette-sky-40); }
.sky-50 { background-color: var(--rw-palette-sky-50); }
.sky-60 { background-color: var(--rw-palette-sky-60); }
.sky-70 { background-color: var(--rw-palette-sky-70); }
.sky-80 { background-color: var(--rw-palette-sky-80); }
.sky-90 { background-color: var(--rw-palette-sky-90); }
.sky-100 { background-color: var(--rw-palette-sky-100); }
.sky-110 { background-color: var(--rw-palette-sky-110); }
.sky-120 { background-color: var(--rw-palette-sky-120); }
.sky-130 { background-color: var(--rw-palette-sky-130); }
.sky-140 { background-color: var(--rw-palette-sky-140); }
.sky-150 { background-color: var(--rw-palette-sky-150); }
.sky-160 { background-color: var(--rw-palette-sky-160); }
.sky-170 { background-color: var(--rw-palette-sky-170); }
.sky-180 { background-color: var(--rw-palette-sky-180); }
.sky-190 { background-color: var(--rw-palette-sky-190); }
.sky-200 { background-color: var(--rw-palette-sky-200); }
/* blue */
.blue-0 { background-color: var(--rw-palette-blue-0); }
.blue-10 { background-color: var(--rw-palette-blue-10); }
.blue-20 { background-color: var(--rw-palette-blue-20); }
.blue-30 { background-color: var(--rw-palette-blue-30); }
.blue-40 { background-color: var(--rw-palette-blue-40); }
.blue-50 { background-color: var(--rw-palette-blue-50); }
.blue-60 { background-color: var(--rw-palette-blue-60); }
.blue-70 { background-color: var(--rw-palette-blue-70); }
.blue-80 { background-color: var(--rw-palette-blue-80); }
.blue-90 { background-color: var(--rw-palette-blue-90); }
.blue-100 { background-color: var(--rw-palette-blue-100); }
.blue-110 { background-color: var(--rw-palette-blue-110); }
.blue-120 { background-color: var(--rw-palette-blue-120); }
.blue-130 { background-color: var(--rw-palette-blue-130); }
.blue-140 { background-color: var(--rw-palette-blue-140); }
.blue-150 { background-color: var(--rw-palette-blue-150); }
.blue-160 { background-color: var(--rw-palette-blue-160); }
.blue-170 { background-color: var(--rw-palette-blue-170); }
.blue-180 { background-color: var(--rw-palette-blue-180); }
.blue-190 { background-color: var(--rw-palette-blue-190); }
.blue-200 { background-color: var(--rw-palette-blue-200); }
/* red */
.red-0 { background-color: var(--rw-palette-red-0); }
.red-10 { background-color: var(--rw-palette-red-10); }
.red-20 { background-color: var(--rw-palette-red-20); }
.red-30 { background-color: var(--rw-palette-red-30); }
.red-40 { background-color: var(--rw-palette-red-40); }
.red-50 { background-color: var(--rw-palette-red-50); }
.red-60 { background-color: var(--rw-palette-red-60); }
.red-70 { background-color: var(--rw-palette-red-70); }
.red-80 { background-color: var(--rw-palette-red-80); }
.red-90 { background-color: var(--rw-palette-red-90); }
.red-100 { background-color: var(--rw-palette-red-100); }
.red-110 { background-color: var(--rw-palette-red-110); }
.red-120 { background-color: var(--rw-palette-red-120); }
.red-130 { background-color: var(--rw-palette-red-130); }
.red-140 { background-color: var(--rw-palette-red-140); }
.red-150 { background-color: var(--rw-palette-red-150); }
.red-160 { background-color: var(--rw-palette-red-160); }
.red-170 { background-color: var(--rw-palette-red-170); }
.red-180 { background-color: var(--rw-palette-red-180); }
.red-190 { background-color: var(--rw-palette-red-190); }
.red-200 { background-color: var(--rw-palette-red-200); }
/* orange */
.orange-0 { background-color: var(--rw-palette-orange-0); }
.orange-10 { background-color: var(--rw-palette-orange-10); }
.orange-20 { background-color: var(--rw-palette-orange-20); }
.orange-30 { background-color: var(--rw-palette-orange-30); }
.orange-40 { background-color: var(--rw-palette-orange-40); }
.orange-50 { background-color: var(--rw-palette-orange-50); }
.orange-60 { background-color: var(--rw-palette-orange-60); }
.orange-70 { background-color: var(--rw-palette-orange-70); }
.orange-80 { background-color: var(--rw-palette-orange-80); }
.orange-90 { background-color: var(--rw-palette-orange-90); }
.orange-100 { background-color: var(--rw-palette-orange-100); }
.orange-110 { background-color: var(--rw-palette-orange-110); }
.orange-120 { background-color: var(--rw-palette-orange-120); }
.orange-130 { background-color: var(--rw-palette-orange-130); }
.orange-140 { background-color: var(--rw-palette-orange-140); }
.orange-150 { background-color: var(--rw-palette-orange-150); }
.orange-160 { background-color: var(--rw-palette-orange-160); }
.orange-170 { background-color: var(--rw-palette-orange-170); }
.orange-180 { background-color: var(--rw-palette-orange-180); }
.orange-190 { background-color: var(--rw-palette-orange-190); }
.orange-200 { background-color: var(--rw-palette-orange-200); }
/* green */
.green-0 { background-color: var(--rw-palette-green-0); }
.green-10 { background-color: var(--rw-palette-green-10); }
.green-20 { background-color: var(--rw-palette-green-20); }
.green-30 { background-color: var(--rw-palette-green-30); }
.green-40 { background-color: var(--rw-palette-green-40); }
.green-50 { background-color: var(--rw-palette-green-50); }
.green-60 { background-color: var(--rw-palette-green-60); }
.green-70 { background-color: var(--rw-palette-green-70); }
.green-80 { background-color: var(--rw-palette-green-80); }
.green-90 { background-color: var(--rw-palette-green-90); }
.green-100 { background-color: var(--rw-palette-green-100); }
.green-110 { background-color: var(--rw-palette-green-110); }
.green-120 { background-color: var(--rw-palette-green-120); }
.green-130 { background-color: var(--rw-palette-green-130); }
.green-140 { background-color: var(--rw-palette-green-140); }
.green-150 { background-color: var(--rw-palette-green-150); }
.green-160 { background-color: var(--rw-palette-green-160); }
.green-170 { background-color: var(--rw-palette-green-170); }
.green-180 { background-color: var(--rw-palette-green-180); }
.green-190 { background-color: var(--rw-palette-green-190); }
.green-200 { background-color: var(--rw-palette-green-200); }
ENJOY!
Whats the picture? It's The Stray on New Year's Day. Visit Yorkshire!

