Enhance the standard APEX Tooltip with jQuery
without using any additional libraries, CSS, etc
In APEX, we are going to add some small enhancements to the standard tooltip attribute by using the jQuery UI tooltip function.
We are not going to use any additional libraries, CSS, etc
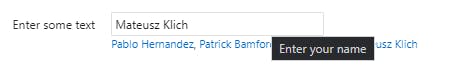
The standard tooltip looks like this...

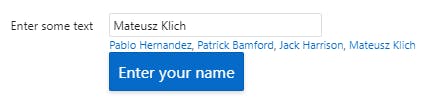
And our enhancement is going to look like this...

As you can see, we have a larger tooltip with theme specific colours.
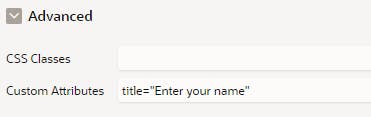
To do this we add a title attribute to our item. In my case the item is P1_TEXT

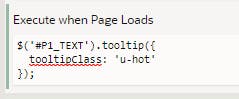
Next we are going to add the following to Execute when Page Loads section of the page.
$('#P1_TEXT').tooltip({
tooltipClass: 'u-hot'
});
It should look like this

You will see that we are adding a tooltipClass of u-hot this means the Universal Theme will add the correct colour and colour contrast of the hot palette to the tooltip.
Instead of the Execute when Page Loads section, you may use a Page Load Dynamic Action with an Exectue JavaScript Code ... its up to you.

