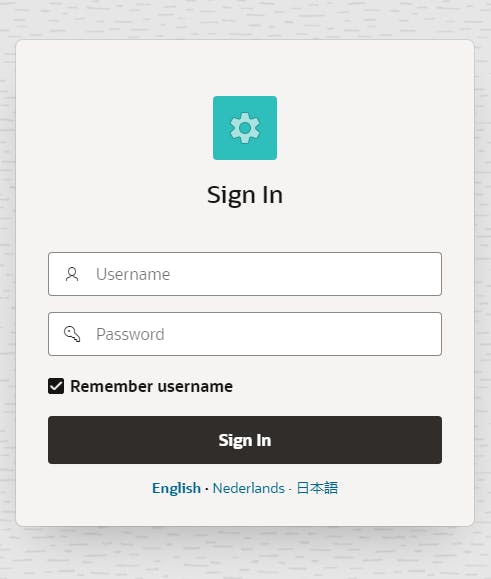
Have you ever been jealous of how the language selector looks on the APEX login page?

... want one that looks just like it?

...Just follow these steps:
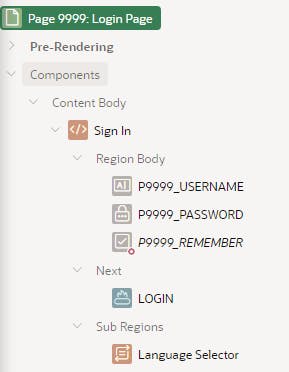
Edit Login Page 9999
Click on your Login Region
Set Appearance > CSS Classes to
padding-bottom-mdAdd a Sub-Region called Language Selector
Set it Type to Dynamic Content
Set the Source to
RETURN apex_lang.get_language_selector_list;Set the Template to Blank with Attributes
When you're finished it looks like this

At the page level, paste the following to CSS > Inline section
.a-Login-links { padding: 12px 24px; text-align: center; font-size: 12px } .a-Login-links>a { margin: 0 8px } .a-Login-links--languages { border-top: 2px solid; border-color: black; } .a-Login-links { padding: 12px 24px; text-align: center; font-size: 12px } .a-Login-links>a { margin: 0 8px } ul.a-LinksList.a-LinksList--lang { text-align: center; } .a-LinksList--lang .a-LinksList-item { display: inline; margin: 0; border: none } .a-LinksList--lang .a-LinksList-item.is-active { font-weight: 700 } .a-LinksList--lang .a-LinksList-item:after { content: " ·" } .a-LinksList--lang .a-LinksList-item:last-child:after { display: none } .a-LinksList--lang .a-LinksList-link { display: inline; white-space: nowrap; font-weight: inherit; transition: none } .a-LinksList--lang .a-LinksList-link:hover { text-decoration: underline }ENJOY
What's the picture of? It's Aysgarth Falls. Visit Yorkshire!

