Embed images in to APEX 22.1 Rich Text Editor
Enabling the Base64UploadAdapter
The pasting of images in to the new APEX 22.1 Rich Text Editor is disabled by default, however it can be activated.

Activation is made available in APEX through a plug-in and therefore can be enabled.
All plugins can be viewed by typing the following into console
CKEditor5
This reveals the upload adapters (see right at the bottom) required for the upload of images.
Object { adapterCkfinder: {…}, alignment: {…}, autoformat: {…}, autosave: {…}, basicStyles: {…}, blockQuote: {…}, ckfinder: {…}, clipboard: {…}, codeBlock: {…}, core: {…}, … }
adapterCkfinder: Object { UploadAdapter: Getter, … }
alignment: Object { Alignment: Getter, AlignmentEditing: Getter, AlignmentUI: Getter, … }
autoformat: Object { Autoformat: Getter, … }
autosave: Object { Autosave: Getter, … }
basicStyles: Object { Bold: Getter, BoldEditing: Getter, BoldUI: Getter, … }
blockQuote: Object { BlockQuote: Getter, BlockQuoteEditing: Getter, BlockQuoteUI: Getter, … }
ckfinder: Object { CKFinder: Getter, CKFinderEditing: Getter, CKFinderUI: Getter, … }
clipboard: Object { Clipboard: Getter, ClipboardPipeline: Getter, DragDrop: Getter, … }
codeBlock: Object { CodeBlock: Getter, CodeBlockEditing: Getter, CodeBlockUI: Getter, … }
core: Object { Command: Getter, Context: Getter, ContextPlugin: Getter, … }
editorClassic: Object { ClassicEditor: Getter, … }
engine: Object { ClickObserver: Getter, Conversion: Getter, DataController: Getter, … }
enter: Object { Enter: Getter, ShiftEnter: Getter, … }
essentials: Object { Essentials: Getter, … }
font: Object { Font: Getter, FontBackgroundColor: Getter, FontBackgroundColorEditing: Getter, … }
heading: Object { Heading: Getter, HeadingButtonsUI: Getter, HeadingEditing: Getter, … }
highlight: Object { Highlight: Getter, HighlightEditing: Getter, HighlightUI: Getter, … }
horizontalLine: Object { HorizontalLine: Getter, HorizontalLineEditing: Getter, HorizontalLineUI: Getter, … }
htmlEmbed: Object { HtmlEmbed: Getter, HtmlEmbedEditing: Getter, HtmlEmbedUI: Getter, … }
htmlSupport: Object { DataFilter: Getter, DataSchema: Getter, GeneralHtmlSupport: Getter, … }
image: Object { AutoImage: Getter, Image: Getter, ImageCaption: Getter, … }
indent: Object { Indent: Getter, IndentBlock: Getter, IndentEditing: Getter, … }
language: Object { TextPartLanguage: Getter, TextPartLanguageEditing: Getter, TextPartLanguageUI: Getter, … }
link: Object { AutoLink: Getter, Link: Getter, LinkEditing: Getter, … }
list: Object { DocumentList: Getter, DocumentListEditing: Getter, DocumentListProperties: Getter, … }
markdown: Object { Markdown: Getter, … }
mediaEmbed: Object { AutoMediaEmbed: Getter, MediaEmbed: Getter, MediaEmbedEditing: Getter, … }
mention: Object { Mention: Getter, MentionEditing: Getter, MentionUI: Getter, … }
pageBreak: Object { PageBreak: Getter, PageBreakEditing: Getter, PageBreakUI: Getter, … }
paragraph: Object { Paragraph: Getter, ParagraphButtonUI: Getter, … }
pasteFromOffice: Object { PasteFromOffice: Getter, … }
removeFormat: Object { RemoveFormat: Getter, RemoveFormatEditing: Getter, RemoveFormatUI: Getter, … }
restrictedEditing: Object { RestrictedEditingMode: Getter, RestrictedEditingModeEditing: Getter, RestrictedEditingModeUI: Getter, … }
selectAll: Object { SelectAll: Getter, SelectAllEditing: Getter, SelectAllUI: Getter, … }
sourceEditing: Object { SourceEditing: Getter, … }
specialCharacters: Object { SpecialCharacters: Getter, SpecialCharactersArrows: Getter, SpecialCharactersCurrency: Getter, … }
table: Object { PlainTableOutput: Getter, Table: Getter, TableCaption: Getter, … }
typing: Object { Delete: Getter, Input: Getter, TextTransformation: Getter, … }
ui: Object { BalloonPanelView: Getter, BalloonToolbar: Getter, BlockToolbar: Getter, … }
undo: Object { Undo: Getter, UndoEditing: Getter, UndoUi: Getter, … }
upload: Object { Base64UploadAdapter: Getter, FileDialogButtonView: Getter, FileRepository: Getter, … }
Base64UploadAdapter:
FileDialogButtonView:
FileRepository:
SimpleUploadAdapter:
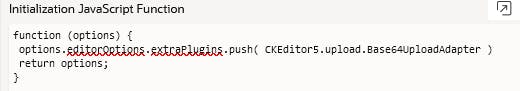
Therefore in the Rich Text Editor the enabling JavaScript (below) can be added to the Initialization JavaScript Function.
function (options) {
options.editorOptions.extraPlugins.push( CKEditor5.upload.Base64UploadAdapter )
return options;
}
When pasted in correctly, its shown as follows.

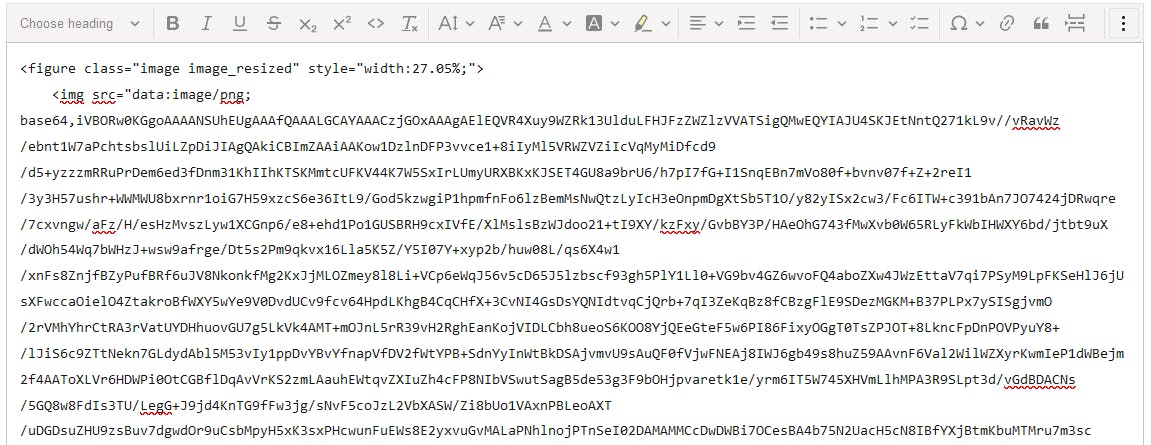
Images can then be pasted in (see first image in this blog as an example) and the source can be seen as BASE64 and saved in to CLOB Datatype on the Database

Rich Text Editor will then render the BASE64 HTML as an image when the Image is loaded from the Database.

